How to use colors on your website
Monday, June 17, 2019
Did you know that the colors used on your website shouldn't get left to chance? Here are some tips on how to make sure you use different colors correctly on your website. Each color has and makes us feel its own emotion. We already talked about it here. You can use these emotions to help your website get a certain look and feel for your visitors. Colors like gray, black, white and beige are all neutral colors. They're often mixed with vibrant colors and are used on basic elements of a website (background colors, bottom of the pages, texts, etc.) Neon colors, primary colors, basically any color that you notice quickly. These are vibrant, dynamic colors that bring energy to your website. But don't use them too much because when used in high quantity, they end up irritating your visitors. 60% of your website should use a single color that you would've chosen (make sure it fits with your brand image). 30% should be a color that contrasts with your main color so that it gets our attention when we see it. 10% should be a color that compliments well so we can emphasize important elements (important buttons, call-to-actions, etc.) Don't forget to use a color pallet! There are a couple of tools to help you build your color pallet (we'll see them later). First, if you have a graphical charter, make sure you use it to pick the colors of your website. That being said, we know that not all companies have one readily available. If you don't, you can often use the colors of your logo as a good start. Adobe Kuler is a tool that helps you find colors that are similar, that complement each other, etc. (for people that are color-blind, the Web color codes are displayed under each color) Coolors is a website that offers different color pallets that fit well together. Now you know the secret on how we pick the perfect colors for your website!Colors have emotionS
Different types of colorS
Neutral

Vibrant

Tip for beginners, use the 60-30-10 rule.
Your graphical charter
Here are some tools to help you...
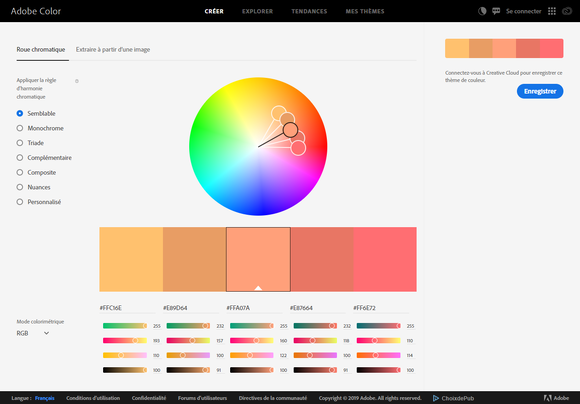
Adobe Kuler

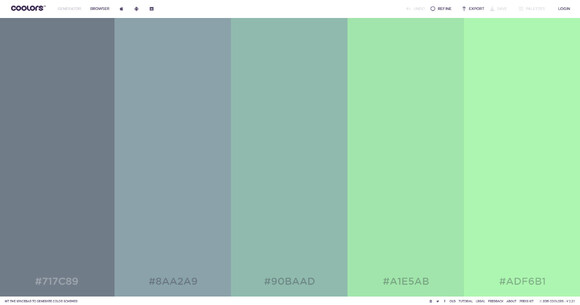
Coolors