
Le Responsive Design... ou accepter que vous ne pourrez pas tout contrôler
Jeudi 8 juin 2017
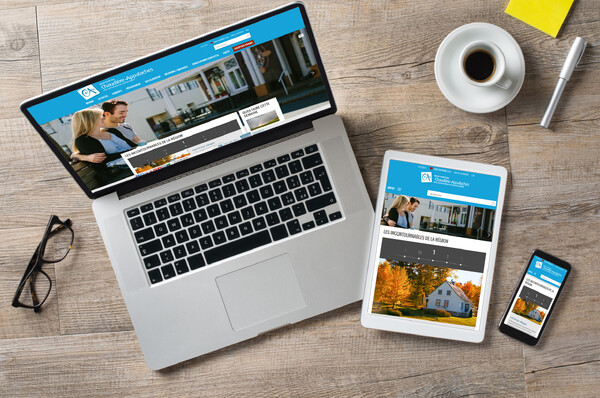
Quand on parle de Responsive Design, il faut admettre (ou savoir) qu'on ne pourra pas contrôler TOUT ce qui s'affiche, à moins que vous ayez un budget énooooorme! Il est possible de vérifier et de valider sur tous les types d'écrans, mais l'industrie lance un nouvel appareil, un nouveau format d'écran ou encore une nouvelle résolution (HD, ultraHD, 4K, etc.) régulièrement. Donc, les démarches pourraient être fastidieuses! Le nombre de tests serait presque infini et on ne vous a pas encore parlé du type de technologie (PC ou Mac) ou du navigateur utilisé (Firefox, Explorer (oups, il est mort), Chrome, Edge, etc.). (Ça, c'est nous! ;) ) Si vous le pouvez, demandez un aperçu de votre site Web sur plusieurs appareils au moment de la création du visuel de votre site Web. Les formats habituels sont : tablette, ordinateur de bureau et appareil mobile. Ces trois formats donnent un bon aperçu général de votre site Web. Il est possible d'effectuer des validations sur plusieurs écrans et dans plusieurs contextes; cependant, la limite des validations s'arrêtera au même endroit que votre budget ! Accepter que tout ne sera pas parfait...
La solution? Une bonne planification!
Préparez vos contenus en tenant compte de ce qui est important POUR VOS UTILISATEURS.
Mettez plus de temps sur leur affichage que sur celui des informations secondaires.
Renseignez-vous auprès de spécialistes.
Demandez un visuel