
Votre site Web est-il moderne ?
Mardi 21 mars 2017
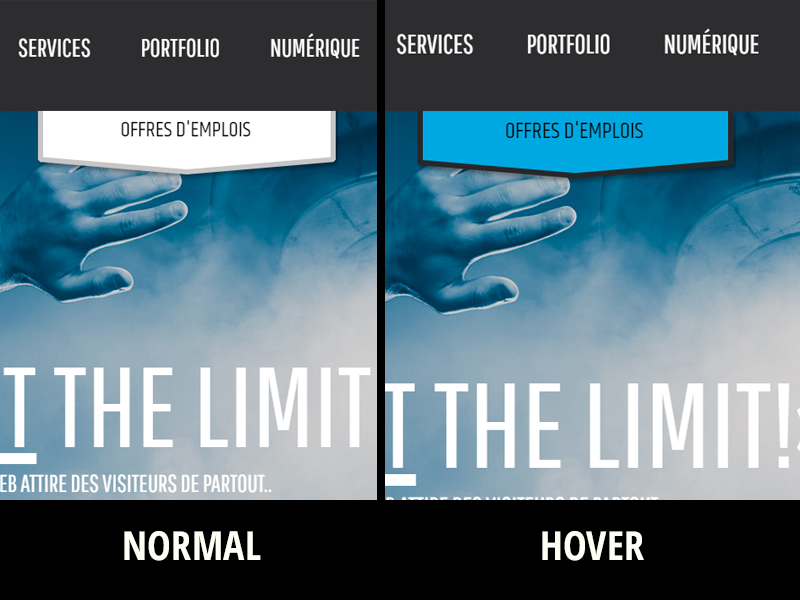
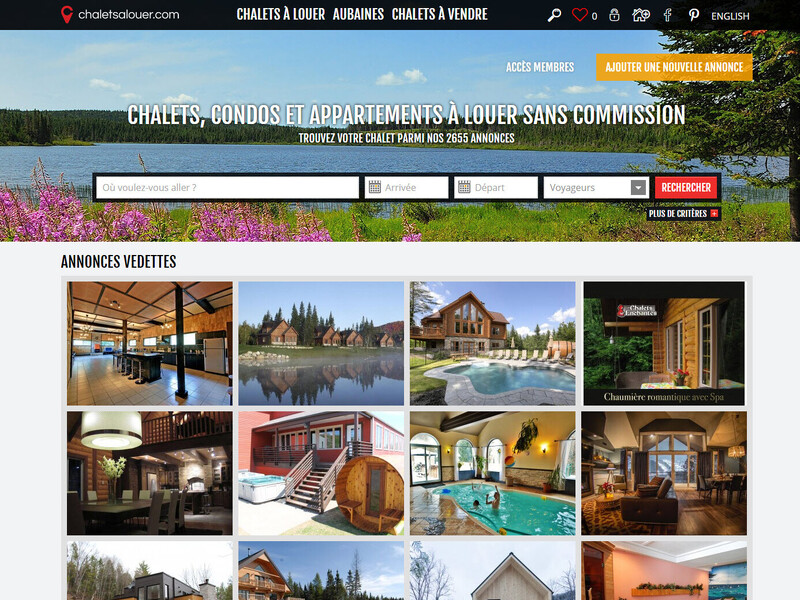
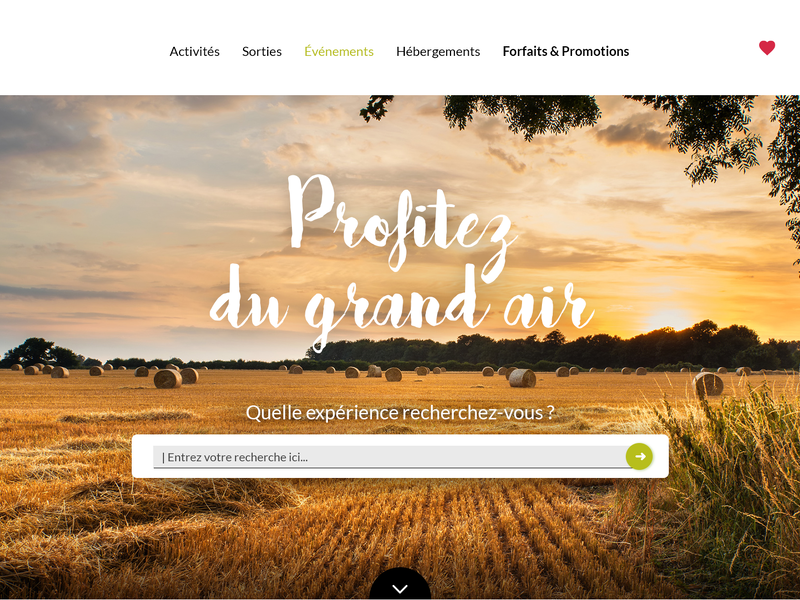
Vous aimez suivre les tendances et vous avez décidé de les suivre quand vous avez créé votre site Web ? Si votre site a été créé il y a 5 ans, il n'est peut-être déjà plus si moderne... En effet, les gens aiment la « nouveauté » et les tendances évoluent rapidement sur le Web. Mais n'ayez crainte, une refonte totale n'est peut-être pas nécessaire. Il y a des trucs pour mettre à jour votre site Web sans partir de zéro... à moins que votre site soit vraiment TROP vieux. Voici un exemple de notre site Web de 2007... oui c'était la mode !! Par ici pour voir d'autres exemples de vieux sites Web... En plus de moderniser votre site, ces trucs vous permettront d'alléger le visuel et de recentrer l'attention de l'utilisateur sur ce qui est vraiment important dans votre site. La mode du « Flat Design » est toujours d'Actualité. Cependant, certains spécialistes se sont aperçus qu'il pouvait être difficile pour les visiteurs de bien saisir quels éléments étaient cliquables dans cet univers graphique (pour plus d'informations sur le Flat Design, c'est par ici). En effet, dans certains cas, les boutons ou les éléments de navigation sont trop discrets, ils peuvent passer inaperçus...et ce n'est pas bon pour vous ! Solution : Ajouter une petite animation sur vos éléments cliquables, un STYLE TRÈS différent pour l'état de survol, ou un léger effet dans vos boutons et menus. Le style « Flat » a été très populaire pour s'adapter au responsive, cependant, les utilisateurs manquent parfois les interactions disponibles. De plus, vous n'utilisez cet aspect QUE pour les éléments cliquables et idéalement, ce sera le même style pour TOUS les éléments cliquables. Exemple d'état normal / Hover différent. Les carrousels sont des éléments très prisés par la plupart de nos clients. Ils ont l'avantage de donner une ambiance particulière selon l'image choisie, de mettre le visiteur « dans le bain » dès son arrivée. On vous a déjà dit que cet élément comporte des défauts (on vous en avait parlé ici), mais il y a moyen de bien les utiliser. Solution : Si vous avez des carrousels sur votre site, les textes doivent être COURTS. On ne place pas de paragraphes de texte à cet endroit, on limite l'information à l'essentiel. Le mieux est de placer un bouton ou une phrase clé bien visible. Il est aussi préférable que votre « slider » s'anime tout seul, c'est-à-dire que les images changent seules sans que l'utilisateur doive cliquer. C'est plus engageant de cette façon. Autre solution : De plus en plus, les sites Web présentent plutôt une image géante (nommé Hero Images) qui sert d'image « d'accueil » à l'utilisateur. Cette image peut être similaire à ce que vous avez dans votre carrousel, cependant, il n'y en aura qu'une seule. Cette image sert vraiment à donner une ambiance dès le départ. Ici, l'image a été utilisée avec un moteur de recherche par-dessus. Donnant une ambiance, mais tout en n'empêchant pas les informations utiles d'apparaître en premier. Exemple d'une Hero Image très tendance ces temps-ci. Autre tendance actuelle : De plus en plus, les gens préfèrent présenter une vidéo sur leur page d'accueil. Les vidéos sont très partagés, retiennent l'attention des visiteurs et permettent de présenter ou d'expliquer des concepts difficiles à expliquer autrement. Vous pouvez présenter des animations à vos visiteurs, c'est toujours d'actualité, mais la technologie est importante. En effet, les animations Flash ne SONT PAS VISIBLES pour tous les mobiles et tablettes. Vous serez aussi recalé par Google si vous avez du Flash sur votre site Web. Flash est vraiment une technologie à bannir de votre vocabulaire et de votre site Web. Il y a le design parallaxe qui fût une tendance très utilisée dans les dernières années, mais elle l'est de moins en moins. La parallaxe permettait de mettre les visiteurs dans une ambiance très personnalisée avec des éléments qui simulaient un effet de trois dimensions hyper réaliste. Un exemple de site Web s'inspirant de la tendance parallaxe. Voici quelques sites Web illustrant ce que nous entendons par « animations »: Solution : La technologie « HTML5 » permet d'imiter ce qui se faisait en Flash auparavant. Donc, passez aux animations en HTML5 le plus possible. Les icônes trop réalistes, qui brillent ou de type « skeumorphism » ne sont plus d'actualité. Utilisez les icônes simples, d'une seule couleur sans effet d'ombre. Exemple d'un design « skeumorphism » vs design plus actuel Solution : On présente de plus en plus d'icônes simplifiées, facile à comprendre par l'utilisateur. Le nombre d'icônes devrait être restreint, surtout dans le cas des réseaux sociaux. Si vous avez un compte Pinterest, mais vous n'y publiez pas de contenu, il n'est pas nécessaire, ni même conseillé, d'afficher l'icône sur votre site Web. Prenez le temps d'étoffer vos réseaux sociaux avant d'y envoyer des visiteurs. Ils ont été la mode et nous n'y avons pas totalement échappés que voulez-vous... Par contre, on s'est aperçu que ce type de menu pouvait porter à confusion pour les visiteurs (D'ailleurs, nous sommes nous-mêmes en train de préparer une mise jour à ce niveau sur notre propre site Web, ne vous en faites pas !). Si vous désirez conserver vos icônes, aucun problème, mais jumelez-y les mots ! Bon, d'accord, il y a des exceptions à cette suggestion, par exemple, les icônes que nous utilisons régulièrement. Par exemple, les réseaux sociaux n'ont pas besoin d'être identifié avec un mot, ni le menu « favori » qui est souvent illustré par un coeur ou le menu « panier d'achats » qui est représenté par un panier ou le menu « log in/log out » qui est souvent illustré par un cadenas, etc. Vous comprenez un peu l'idée. Une mode se multiplie ou s'est multipliée depuis quelque temps : celle de méga menu qui recouvre tout le site lorsqu'il est ouvert. Si vous utilisez cet outil, sachez que d'un point de vue efficacité, ce n'est pas nécessairement une bonne option parce que ça pourrait distraire le visiteur de sa tâche ou sa recherche initiale. Solution : Utilisez plutôt un menu qui ne recouvre pas tout le site. Il peut s'ouvrir sur le côté et occuper toute la hauteur de l'écran sans problème. Utilisez un menu simple et bien structuré. Vos utilisateurs vous remercieront. Les écrans ont grossi, rapetissé, augmenté en qualité. Une chose est importante à savoir : utilisez et présentez des images de la meilleure qualité qui soit. Solution : Il y a plusieurs bons photographes qui sont disponibles et abordables. Faites appel à un professionnel. Il y a aussi les banques d'images qui sont accessibles, mais ce sont surtout des images génériques, donc moins personnalisées. Peu importe les améliorations à effectuer, il est toujours possible d'améliorer son site Web. Plus vous êtes proactifs à ce niveau, plus votre site sera agréable à utiliser pour vos visiteurs / clients potentiels.
Le Flat Design

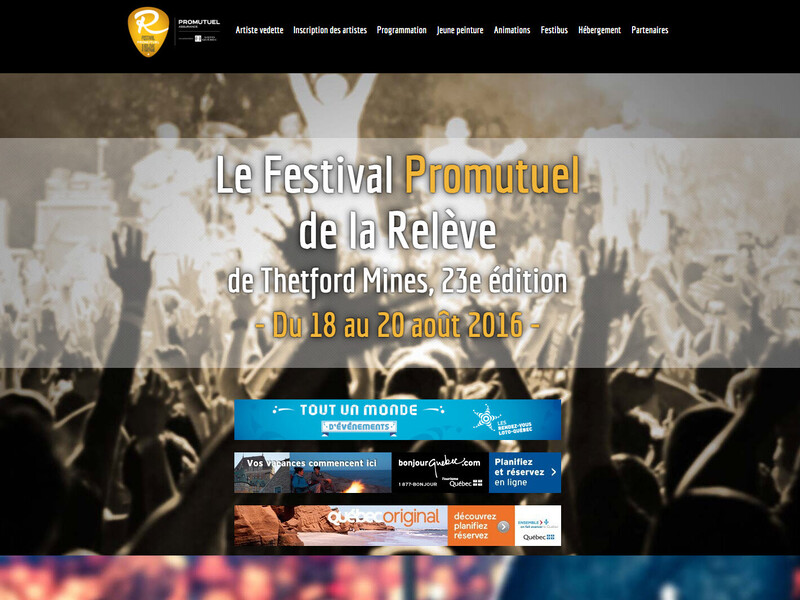
Les carrousels d'images ou « Slide Show » géants.
 Accueil Siscom" width="580" />
Accueil Siscom" width="580" />


Animations ?

IcÔnes...
Le look des icônes

Le nombre d'icônes

Les menus en icônes

Méga Menu
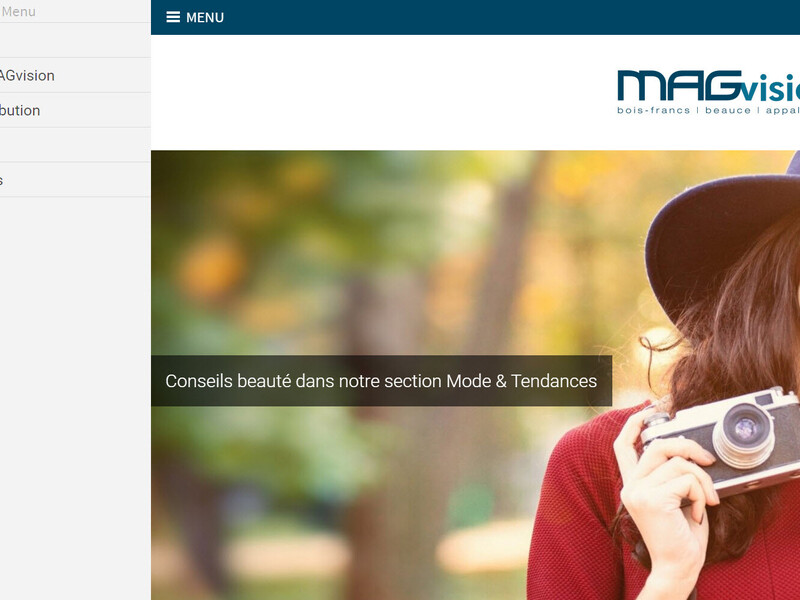
 site Web MAGvision" width="580" />
site Web MAGvision" width="580" />Des images pixellisées...